この記事では、THE THORで必要な固定ページの設定方法を説明していきます。
お問い合わせフォーム

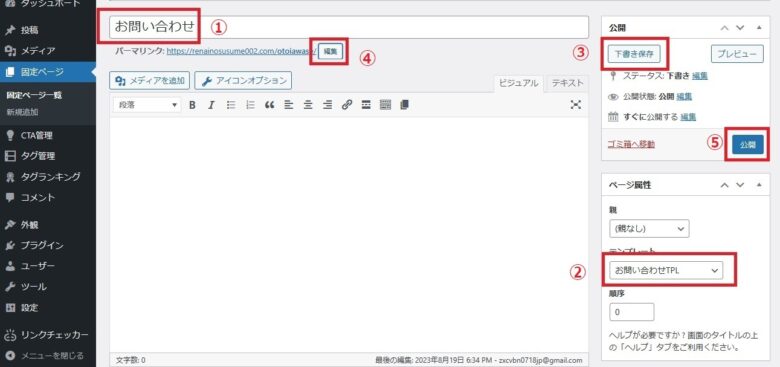
「固定ページ>新規追加」をクリックします。

タイトルを①「お問い合わせ」に変更し、テンプレートを②「お問い合わせTPL」に変更します。
一旦③「下書き保存」をクリックし、パーマリンクの④「編集」をクリックして任意の文字列(ここでは「otoiawase」)に変更し、最後に⑤「公開」をクリックして下さい。
はい、これで終了です。
めちゃくちゃ簡単ですね。
プライバシーポリシー

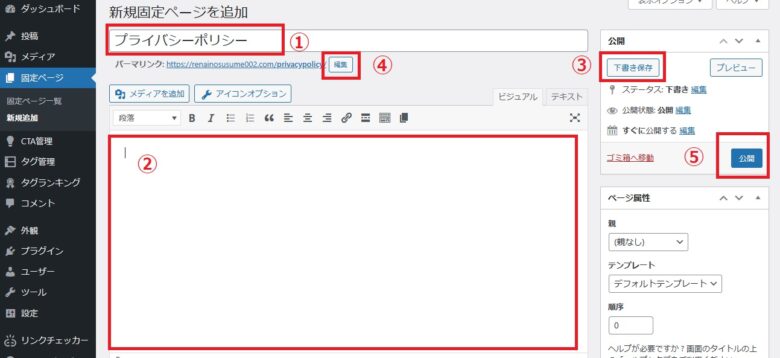
先ほどと同じで「固定ページ>新規追加」をクリックし、タイトルを①「プライバシーポリシー」と入力します。
本文②に
一旦③「下書き保存」をクリックし、パーマリンクの④「編集」をクリックして任意の文字列(ここでは「privacypolicy」)に変更し、最後に⑤「公開」をクリックして下さい。
これで終了です。
サイトマップ
サイトマップには「HTMLサイトマップ」と「XMLサイトマップ」の2種類があります。
どう違うのかと言いますと、「HTMLサイトマップ」は人に向けたものでサイトの全ての記事にサイトマップから飛ぶことができます。
対して「XMLサイトマップ」は、Googleクローラーに対して向けたサイトマップです。
これは別の記事のプラグインで説明しておりますので、もしよければご覧下さい。
なのでここでは「HTMLサイトマップ」の入れ方を説明していきます。

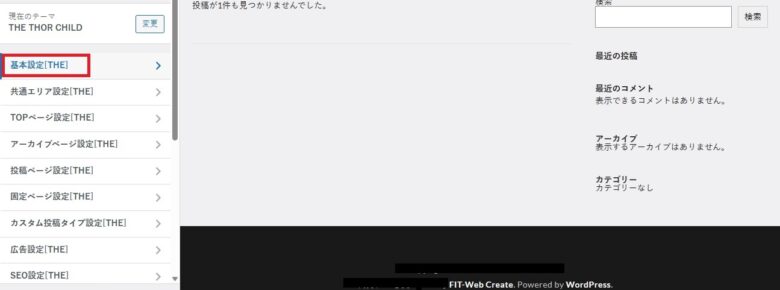
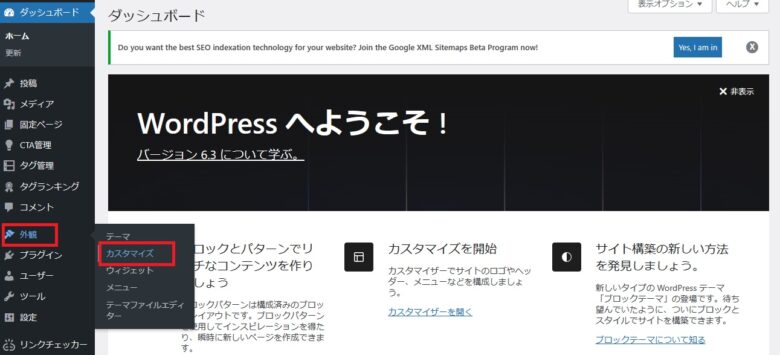
「外観>カスタマイズ」をクリックします。

「基本設定[THE]」をクリックします。

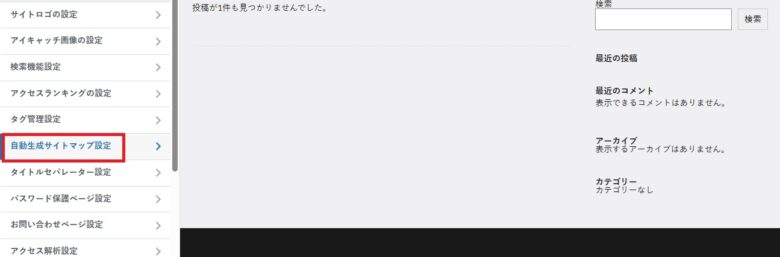
「自動生成サイトマップ設定」をクリックします。

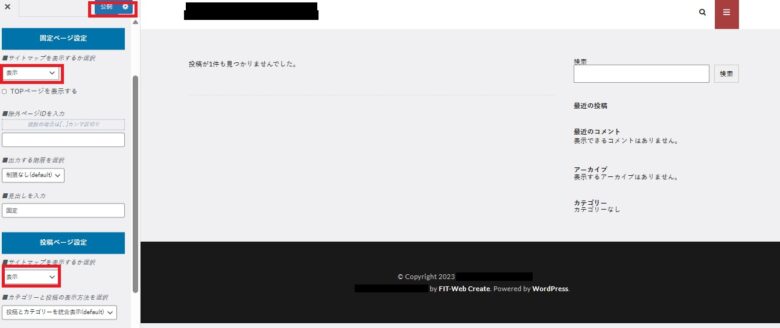
赤枠で囲ってある2つ(固定ページ設定、投稿ページ設定)の「非表示」を「表示」に変更します。
基本的にはこれでオッケーです。
あとはお好みで変更して下さい。
僕はそれ以外は触ってません。
「公開」をクリックします。

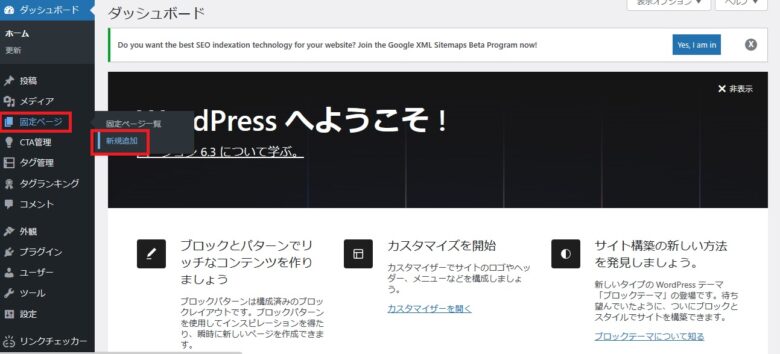
「固定ページ>新規追加」をクリックします。

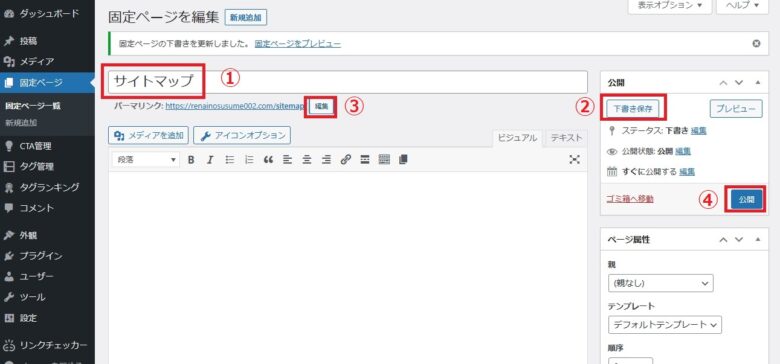
①タイトルを変更し、②「下書き保存」をクリックします。
③「編集」をクリックし、パーマリンクを任意の文字列に変更(ここでは「sitemap」)します。
④「公開」をクリックします。
これで終了です。
メニューにプライバシーポリシー、お問い合わせフォーム、サイトマップを表示
次に、設定した3つをメニューに表示する方法です。
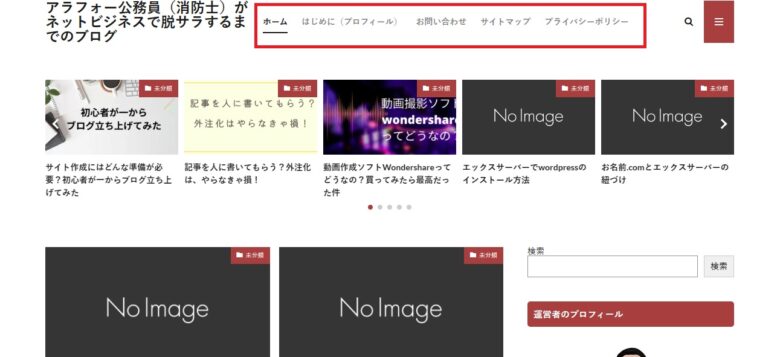
メニューっていうのは、よくトップページの上部分に表示されているやつです。
言葉だけではわかりにくいので下の画像を見て下さい。

上の赤枠で囲ったところがメニューですね。
ここに見て欲しいところを入れてあげると読者がクリックしてくれやすくなります。
例えば、企業などが広告の依頼などで問い合わせをしたいけれど、どこにあるかわからないからやめておこうっていうもったいない事態を防ぐことができますので、絶対に設定しておいて下さいね。
また、カテゴリーをここに設定しておくのもありですね。
では、設定方法を説明します。

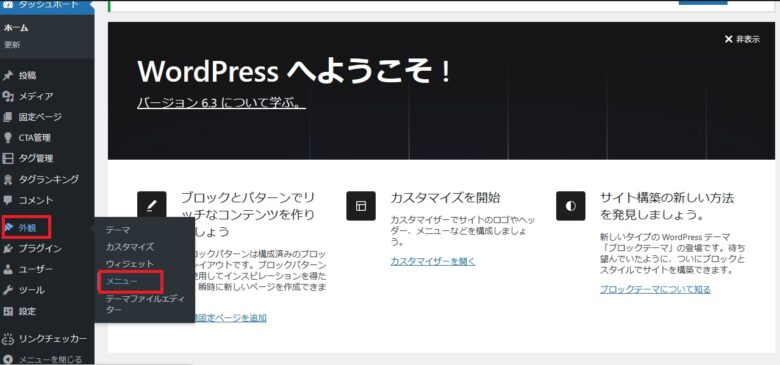
「外観>メニュー」をクリックします。

メニュー名に適当なタイトル(サイトには表示されないので自分がわかりやすいタイトルでOK)を入れて下さい。
ヘッダーエリア、フッターエリアにチェックを入れます。
「メニューを作成」をクリックします。

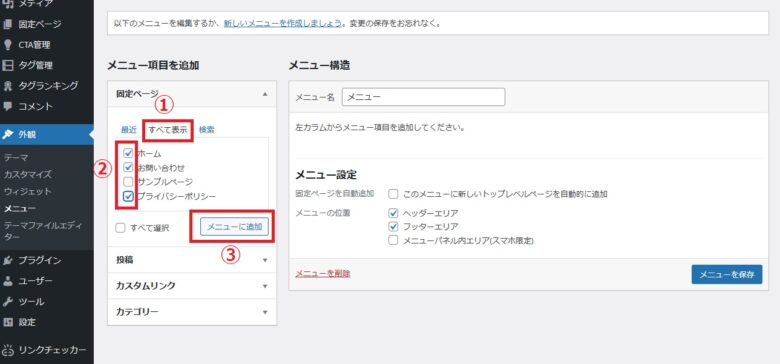
次に、先ほどの画面左側を設定します。
①「すべてを表示」をクリックし、②表示させたい任意の項目をチェックします。
③「メニューに追加」をクリックします。

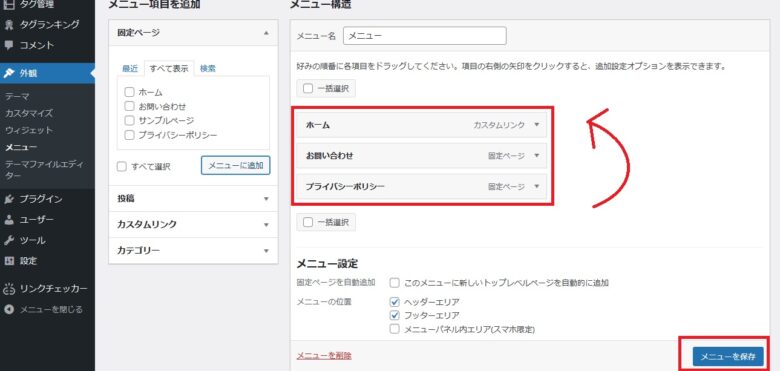
すると、右側にチェックした項目が表示されます。
サイトに表示される順番を変えたい場合は、矢印のようにドラッグ&ドロップ(左クリックを押しながら移動して離す)すると、順番を変えることができます。
「メニューを保存」をクリックします。
設定自体はここで終了なのですが、THE THORの場合はなぜかこれだけでは正しく表示されないんです。
僕は最初これがわからなくて1時間ぐらい四苦八苦しながら無駄な時間を過ごしましたので、みなさんはそうならないようにここから先も読んで下さいね。

「外観>カスタマイズ」をクリックします。

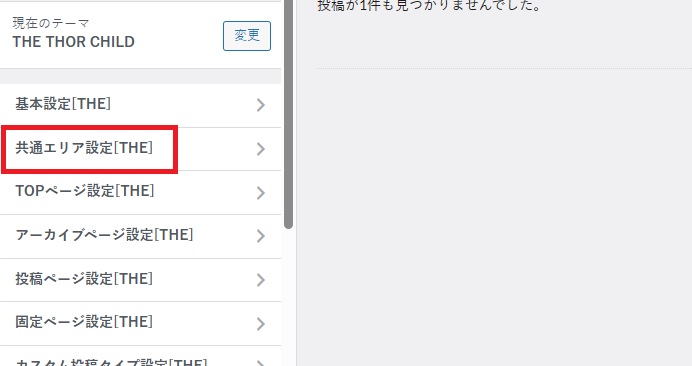
「共通エリア設定[THE]」をクリックします。

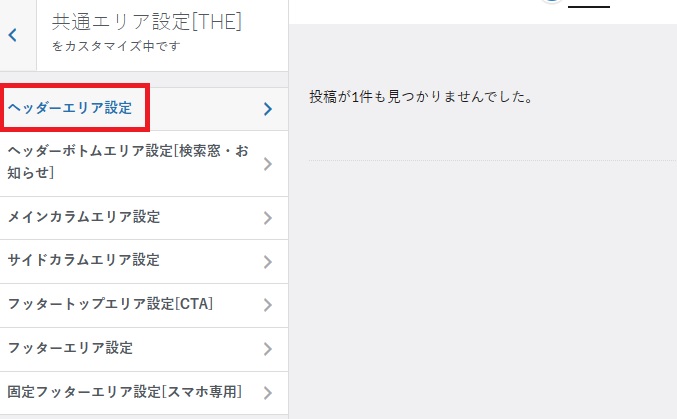
「ヘッダーエリア設定」をクリックします。

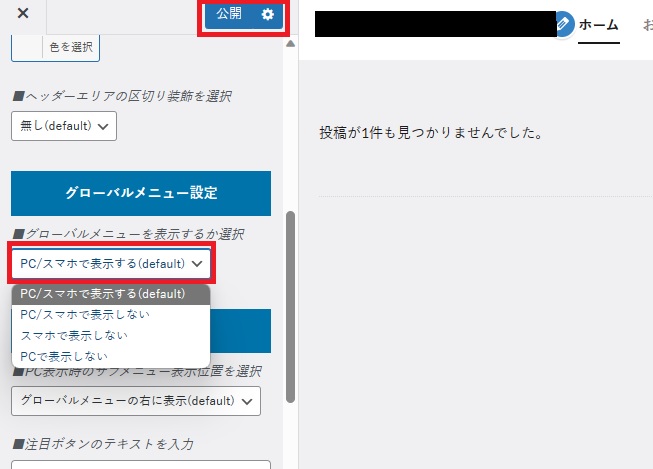
グローバルメニュー設定にある赤枠のタブをクリックし、「PC/スマホで表示する(default)」から一旦別の項目(例えば「スマホで表示しない」)をクリックし、「公開」をクリックします。
その後、もう一度同じタブをクリックして「PC/スマホで表示する(default)」を選択し、「公開」をクリックします。
これでOKです。
確認すると、サイトにメニューが表示されていると思います。
こんな簡単な作業に1時間はもったいな過ぎるでしょ?(笑)
プロフィール設定
次にプロフィールの設定です。
プロフィールは、記事を読むかどうかの参考にもなるものなので必ず設定しておいて下さいね。

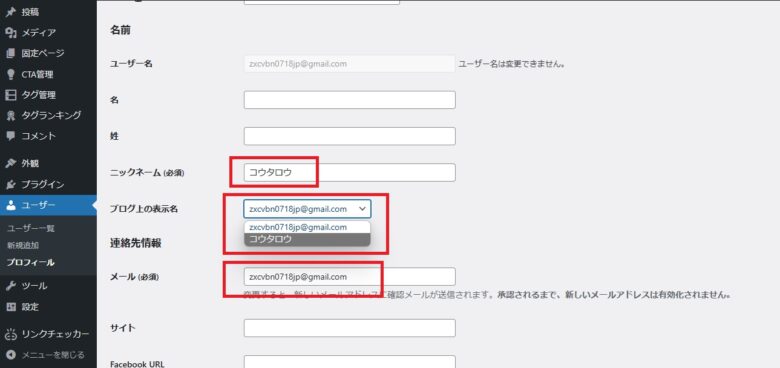
ユーザー>プロフィールをクリックします。

ニックネーム、ブログ上の表示名、メールアドレスを入力します。

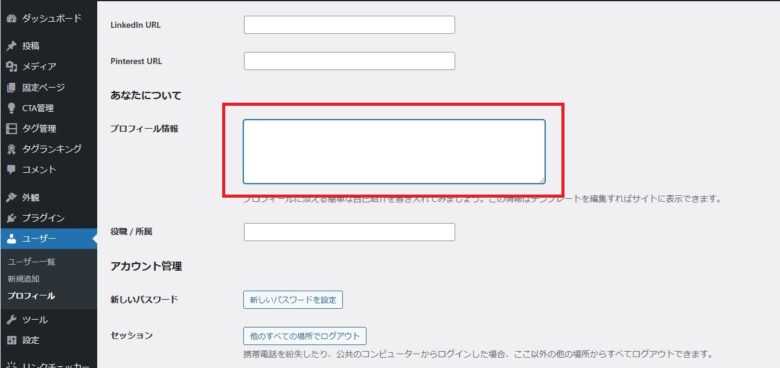
プロフィールに表示される本文を入力します。

プロフィール写真を「選択」からアップロードし、「プロフィールを更新」をクリックします。
プロフィールをサイドバーに表示
作ったプロフィールをサイドバーに表示する方法です。
サイドバーに表示することで読者の目に入る機会が多くなります。

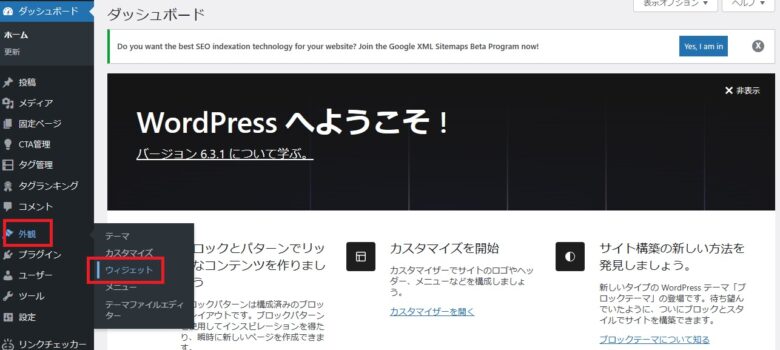
外観>ウィジェットをクリックします。

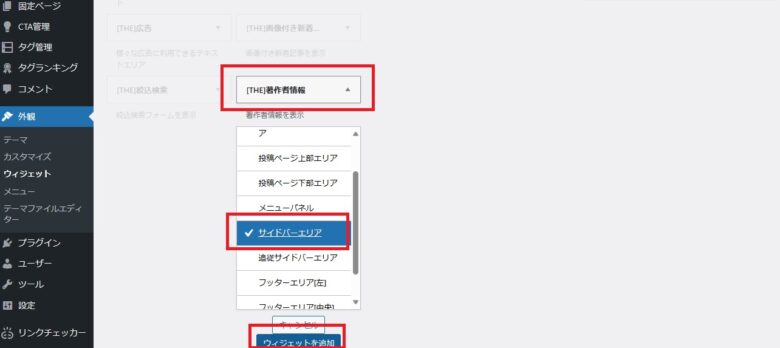
「著作者情報」から「サイドバーエリア」をクリックし、「ウィジェットを追加」をクリックします。

タイトルに「プロフィール(任意)」と入力し、「保存」をクリックします。
これで終わりです。
固定ページのアイキャッチ画像非表示 外観>カスタマイズ>固定ページ設定>スタイル設定>ページデザイン設定>ノーマル(アイキャッチなし)
ランキング記事をサイドバーに設定
ウィジェット>サイドバー>ランキング記事