wordpressに必須になるプラグイン
みなさんは、プラグイン入れるのめんどくさいなって思ったことありませんか?
僕は、めちゃくちゃめんどくさくて、新しいサイト立ち上げた時にこの作業が一番嫌だったかもしれません(笑)
ちなみに、プラグインとはスマホで言うアプリのようなもので、
wordpressを操作していくにあたって色々な機能が追加できるものです。
それを一つ一つインストールして設定していかないといけないんですね。
この作業がすごくめんどくさいんです。
それに、入れすぎるとサイトが重くなってしまうんですね。
僕が使っているテーマの
THE THOR(ザ・トール)は、必須プラグインが一番少ないです。
前に使っていたストークは、15個ぐらい入れないといけなくて、ヒーヒー言いながら入れていました(僕がアホなだけかもしれませんが)
ということで、
この記事ではTHE THORに最低入れるべきプラグイン6選をご紹介します。
画像付きで説明していきますね。
デフォルトで入っているプラグインの削除
まずは、デフォルトで入っている不要なプラグインを削除しましょう。

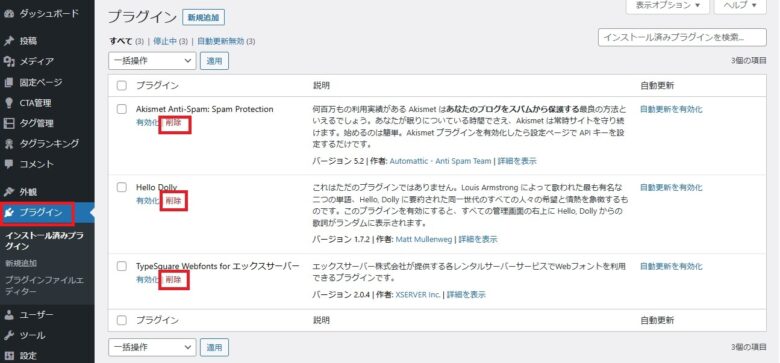
「プラグイン」をクリックします。
既に入っているプラグインは全部削除でオッケーです。

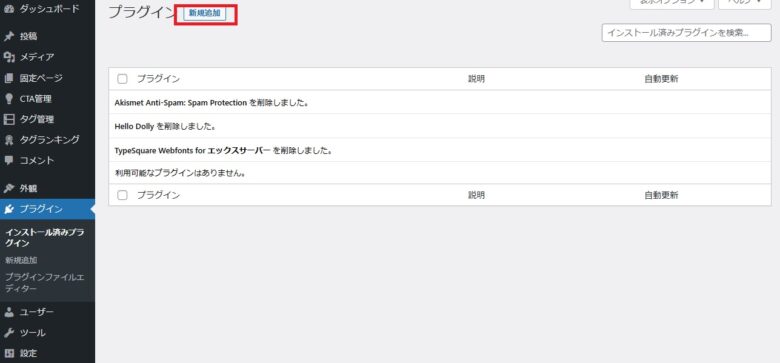
続いてプラグインを入れる作業に入ります。
「新規追加」をクリックします。
Classic Editor
このプラグインはクラシックエディターを使用するためのプラグインです。
wordpressで記事を書くにあたって、このクラシックエディターとブロックエディターという2つの様式があります。
この2つは好みで決めたらいいのですが、僕はクラシックエディターの方が使い易いのでこのプラグインを入れてます。
どちらでも問題ないですが、僕的にはクラシックエディターの方が初心者には使い易いんじゃないかなと思ってます。
その理由は、クラシックエディターはおそらくみなさん一度は使ったことがあるwordと似てるんですね。
なので直感的に使い易いと思います。
ちなみに僕は最初ブロックエディターを使用しており使い方に四苦八苦しながら覚え、無駄な時間を過ごしました(笑)
覚えても損ではないですが、早く記事書いて収益化したい人は素直にクラシックエディター入れた方がいいと思います。
はい、ではインストール方法に移っていきます。
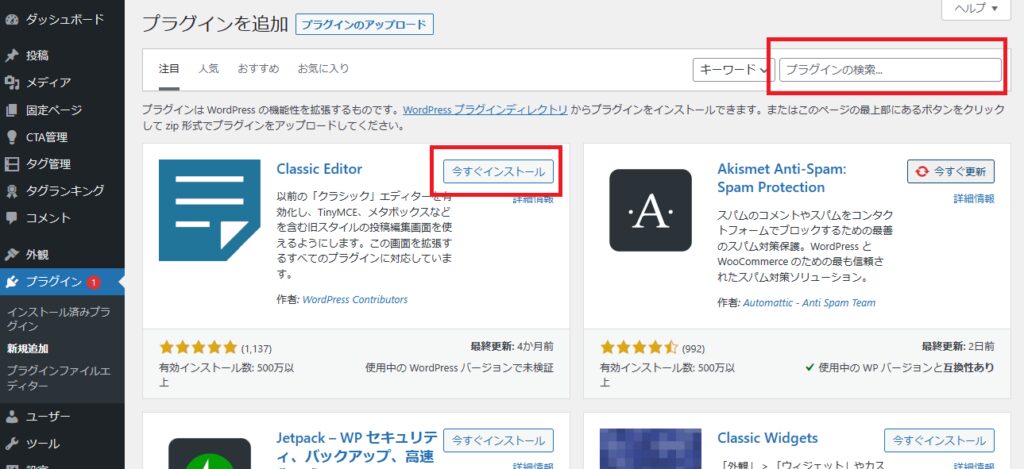
僕の場合は「Classic Editor」っていうプラグインが最初から出ていますが、出ていない方は右上赤枠の「プラグインの検索」から「Classic Editor」と入れて検索して下さい。
その後、「今すぐインストール」をクリックします。
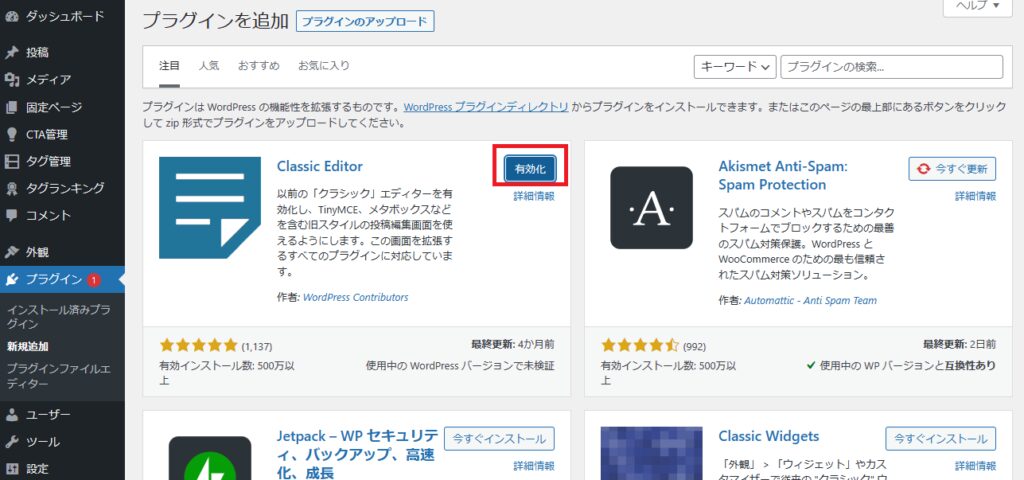
インストールが完了したら「有効化」をクリックします。
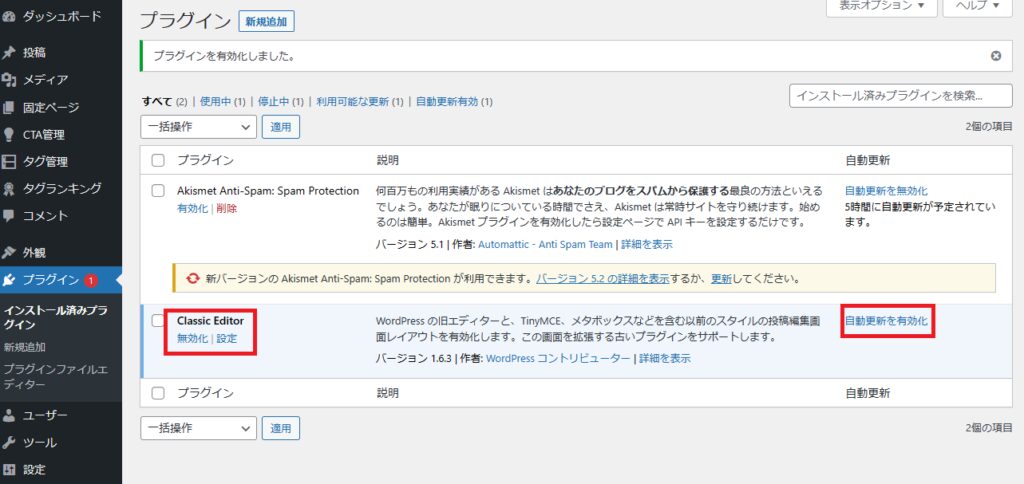
このように「Classic Editor」が入っていたらオッケーです。
右側の赤枠の「自動更新を有効化」を忘れずにクリックしておきましょう。
これをしておくことで、プラグインを自動的に更新してくれるので不具合が減ります。
この後に出てくるプラグインも、忘れずにすべて「自動更新を有効化」をクリックして下さいね。
Classic Widgets
Broken Link Checker
次はリンクチェッカーです。
これは、内部リンクや外部リンクのリンク切れ(リンク先ページがない状態)を発見してくれるプラグインです。
ユーザーにとって不利益な上にSEOにも悪影響ですのでリンク切れのまま放置するのを防ぐためにも入れておいて下さい。
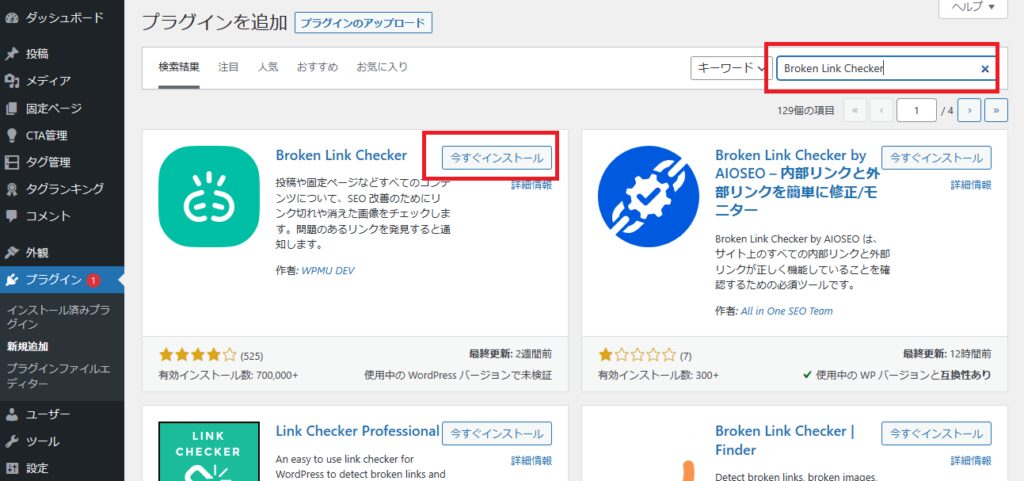
右上の検索窓に「Broken Link Checker」と入れて検索すると、出てくるので「今すぐインストール」をクリックします。
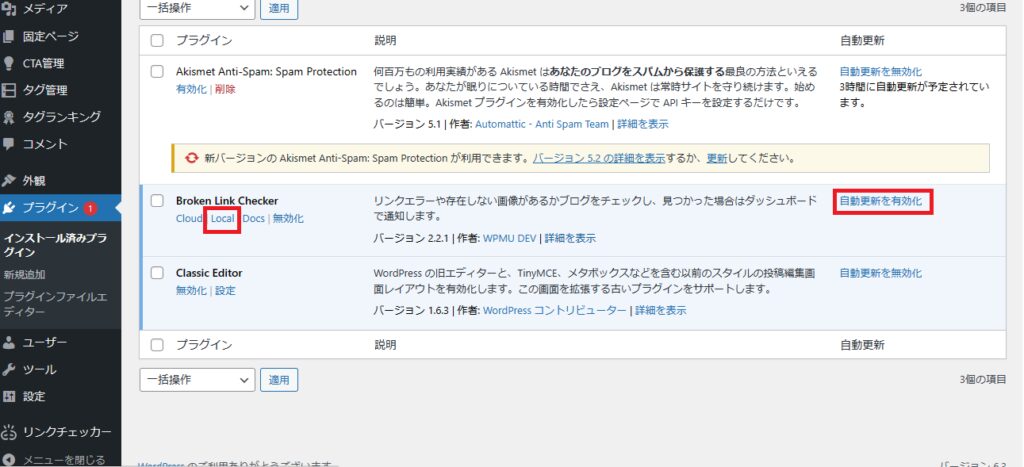
「有効化」をクリックします。
「自動更新を有効化」も忘れずにクリックしといて下さい。
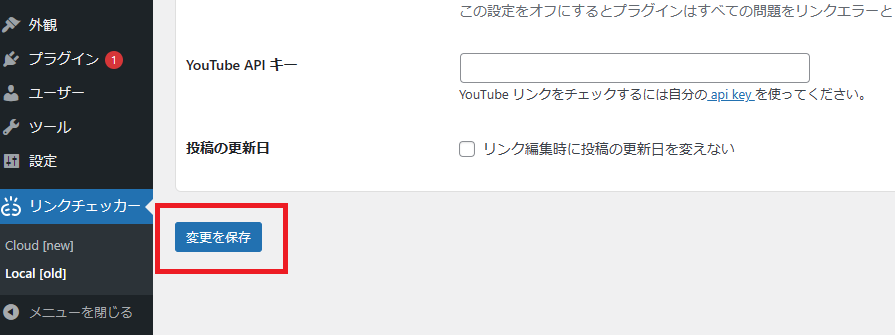
「Local」をクリックします。
ここからはリンクチェッカーの設定をしていきます。
リンクチェッカーの動作中はがサーバーが重くなり、ユーザーにとってもSEOにとっても悪影響になります。
ここでしっかり設定するとそれを最小限で抑えられますので、なるべく設定しといて下さいね。
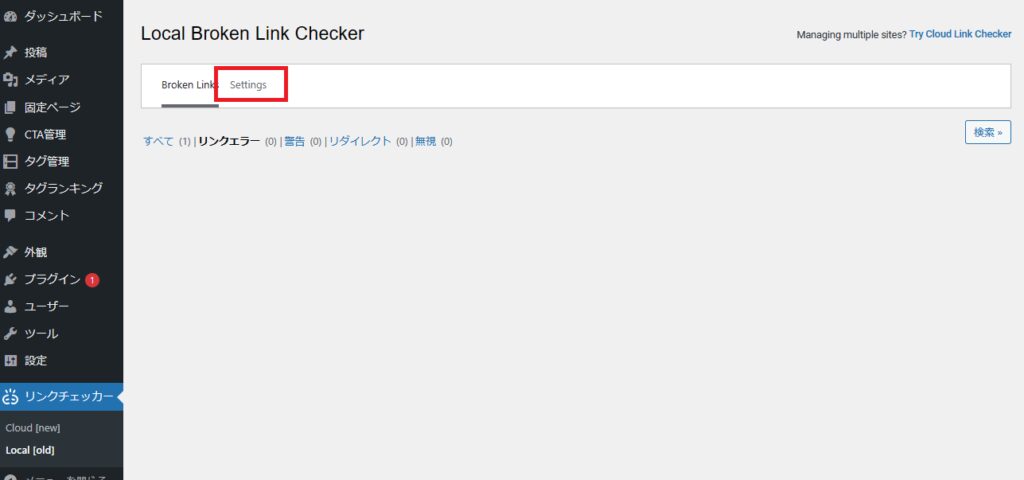
「Settings」をクリックします。
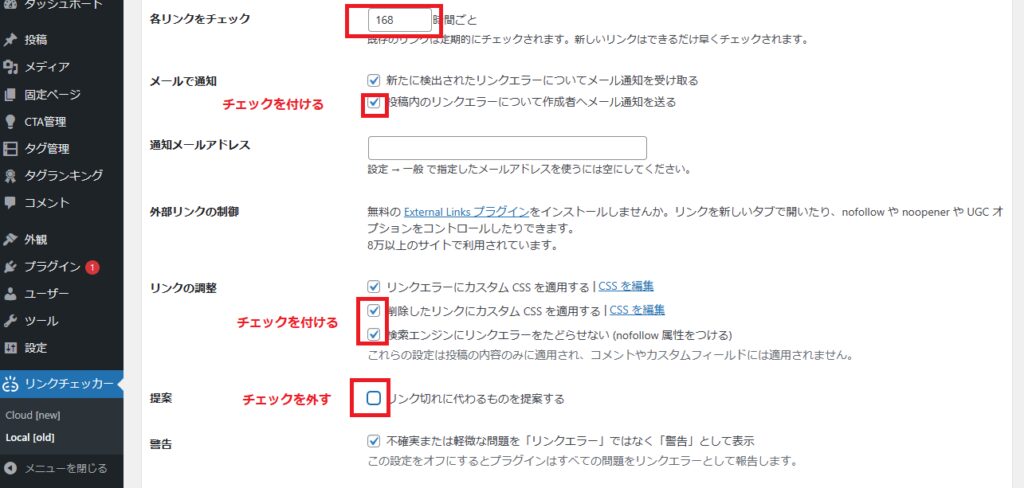
「各リンクをチェック」のボックスには「168」と入れて下さい。
リンク切れはそんな頻繁に起こるものではないので、これで1週間に1回チェックするという意味になります。
その他は画像にあるとおりにチェックして下さい。
なお、通知メールアドレスはwordpressのインストール時に設定していたらここで改めて設定する必要はありません。
設定したかどうか確認する方法は、「設定>一般>管理者メールアドレス」にメールアドレスが入っていたらオッケーです。

下にスクロールし、「変更を保存」をクリックします。
これで設定は終わりです。
あとは、リンク切れが起これば、プロフィールで設定したメールアドレスにメールが届いて知らせてくれます。
EWWW Image Optimizer
このプラグインは、画像を適切なサイズに圧縮してくれるものです。
これがないと大容量の画像を貼り付けてしまった際にサーバーが重くなり、ページが表示されるのが遅くなります。
その結果、ユーザーが離れたりSEOに悪影響を及ぼしたりしますので必ず入れるようにしましょう。
圧縮するからと言って見るからに画質が悪くなるといったことはありませんので、安心して下さいね。
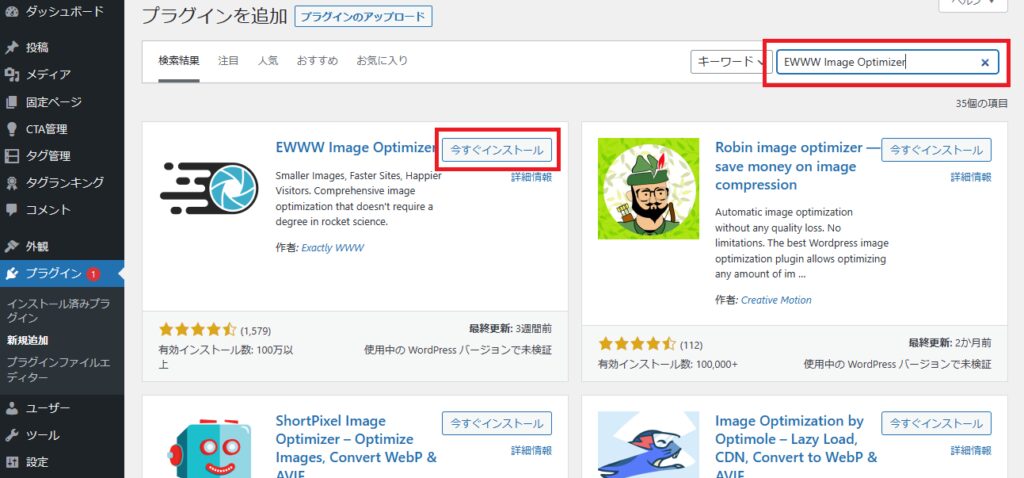
検索窓に「EWWW Image Optimizer」と入れます。
「今すぐインストール」をクリックします。
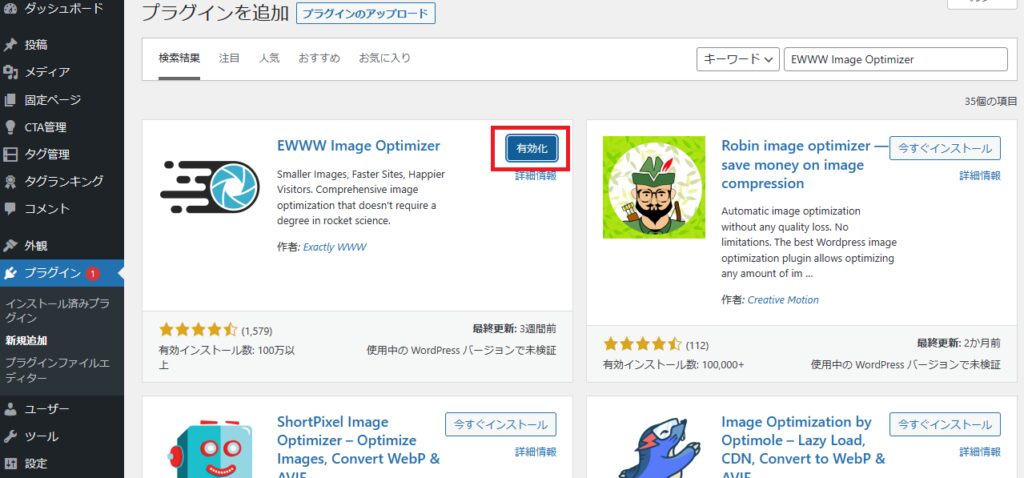
「有効化」をクリックします。
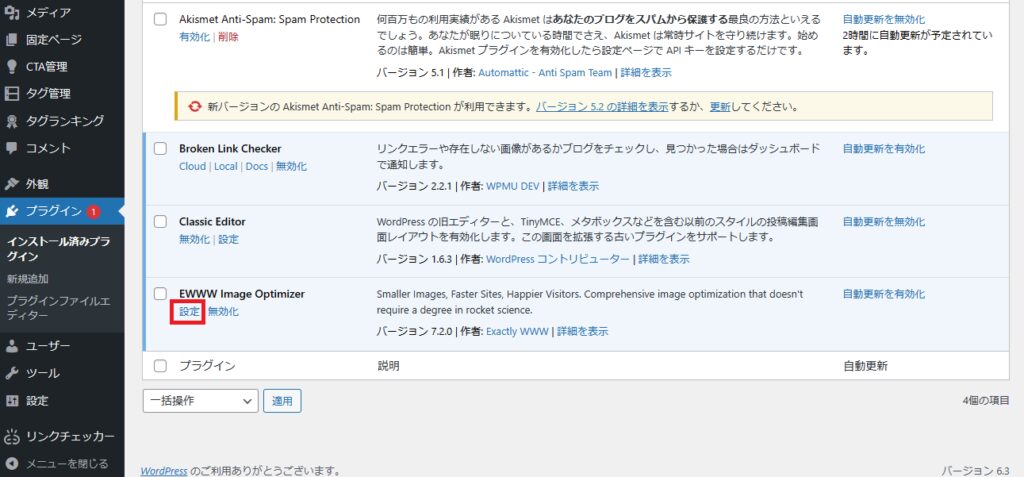
「設定」をクリックします。
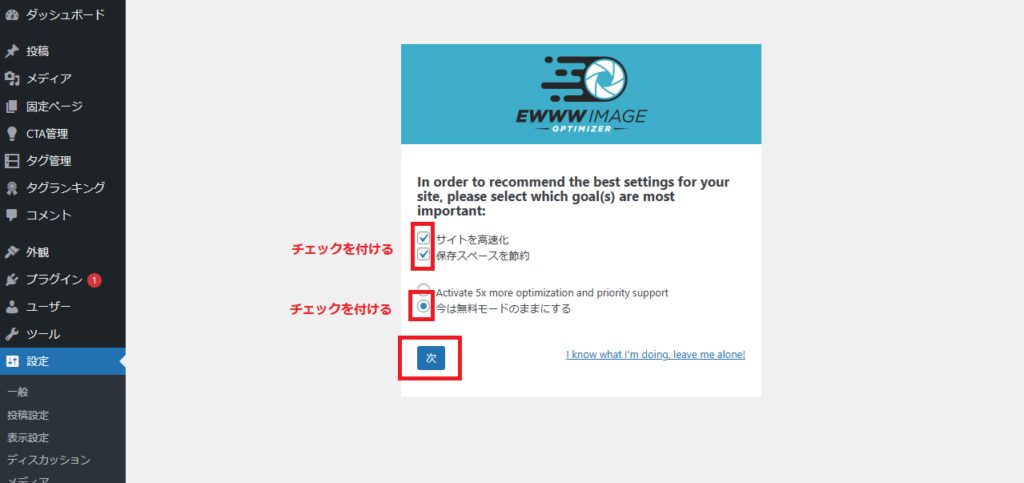
「サイトを高速化」と「保存スペースを節約」にチェックを付け、「今は無料モードのままにする」にもチェックを付けます。
「次」をクリックします。

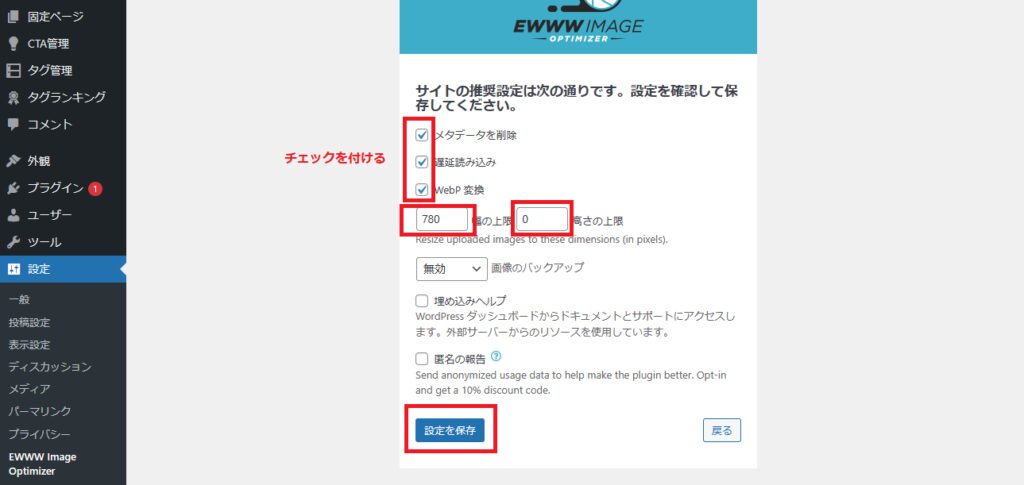
上の3つにチェックを入れます。
3つめの「webP変換」のところはチェックを入れると「次へ」っていうボタンが出てくるのでそこをクリックします。
その1個下のボックスに「780」「0」と入れます。
「変更を保存」をクリックします。
その後出てくる「完了」をクリックします。
次はwebPの設定です。
webPとは、簡単に言うとGoogleが開発している画像の形式です。
画質を損なわずに画像を最適化できるので高速化に繋がり、SEOに良い効果があります。
ここからの設定は少し難易度が上がりますが、しっかり説明しますのでご安心下さいね。
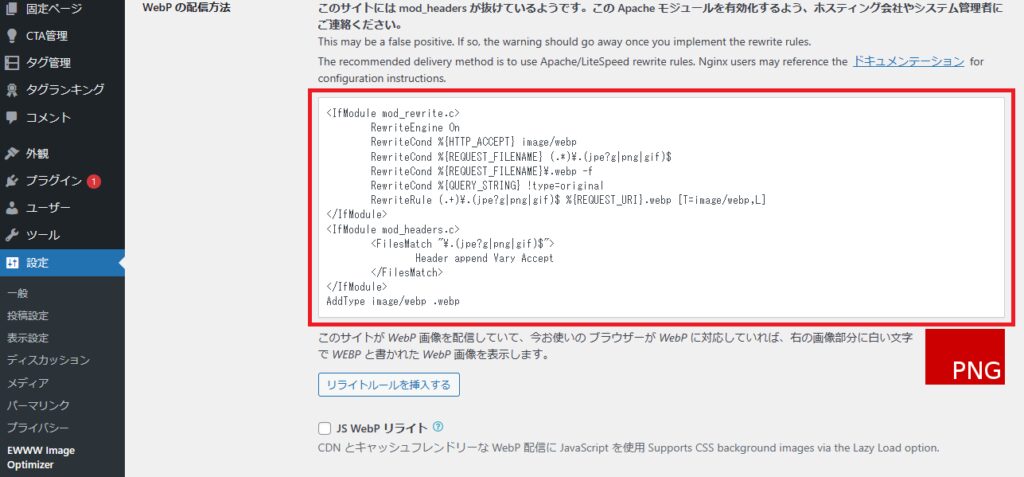
次に出てくる画面で下にスクロールするとこんなコードが出てきます。
これをすべて選択し、コピーします。
このコードをサーバーに貼り付けて連携させる必要があります。
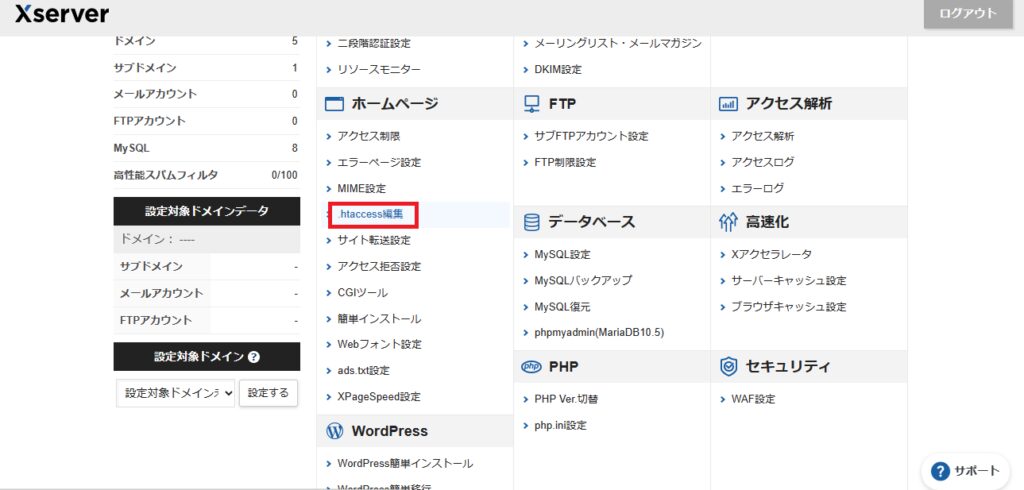
次にエックスサーバーのサーバーパネルにログインし、「.htaccess編集」をクリックします。
また、エックスサーバー以外のサーバーをお使いの方でもこの辺はほとんど一緒だと思います。
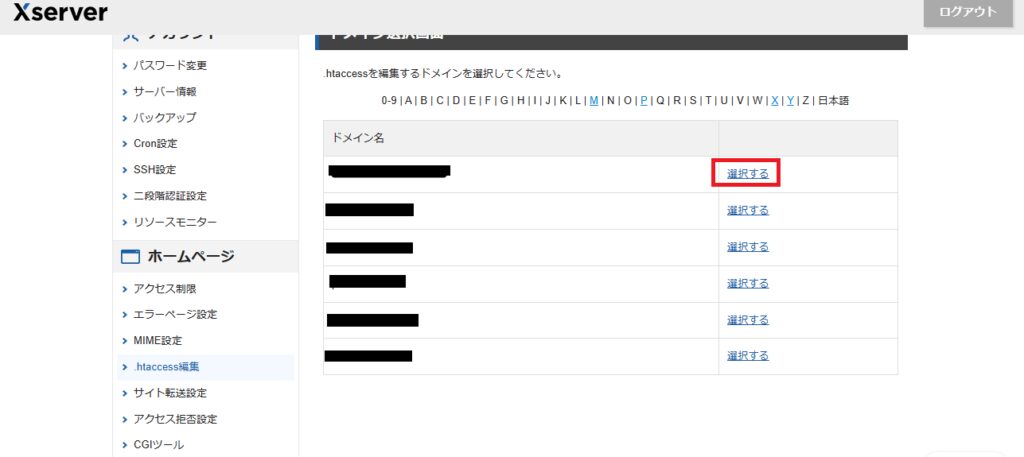
該当のドメイン名の右にある「選択する」をクリックします。
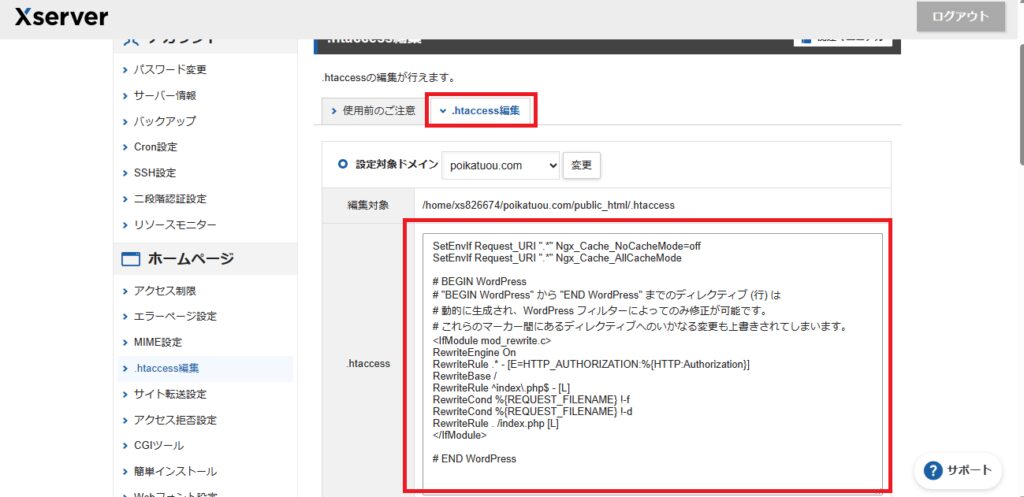
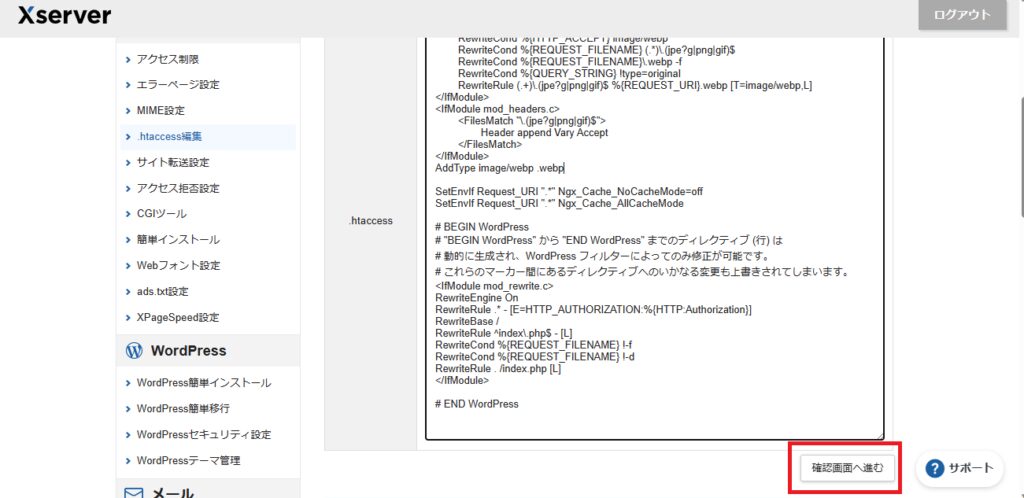
「.htaccess編集」をクリックし、先ほどコピーしたコードを赤枠の一番上からペーストします。
この時、既に書いてあるコードを削除しないように注意して下さい。
下にスクロールし、「確認画面へ進む」をクリックします。
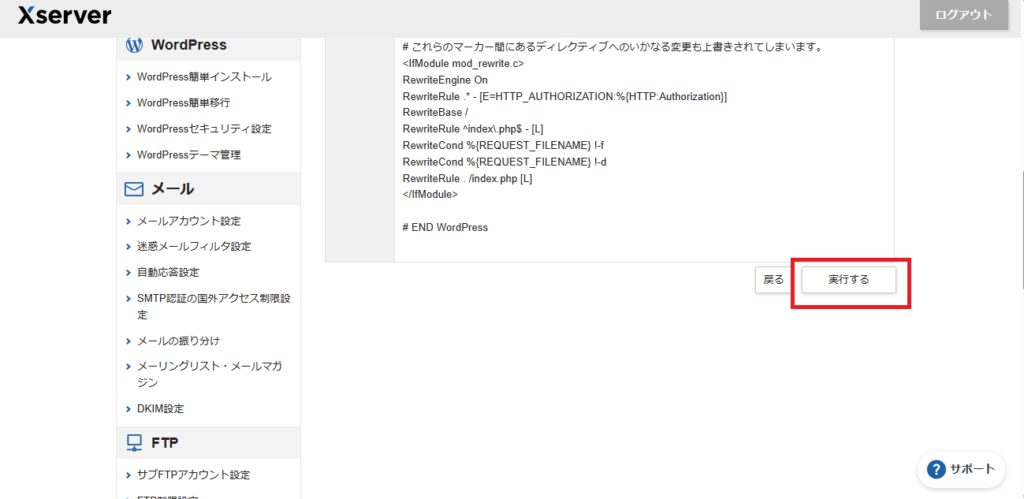
下にスクロールし、「実行する」をクリックします。
この画面になればエックスサーバーの設定は終わりです。
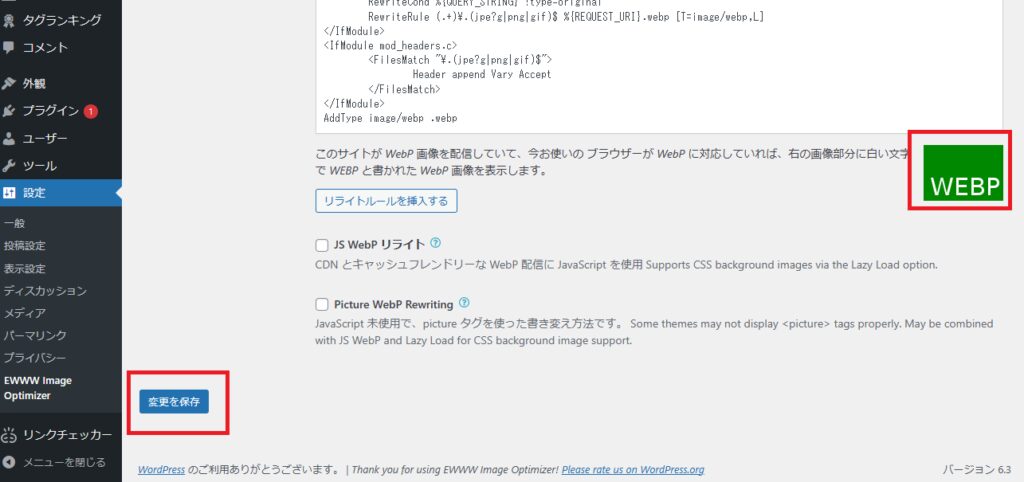
次に、先ほどのコードをコピーしたページに行き、再読み込みをすると右下の赤枠のように緑色で「WEBP」と表示されていれば成功です。
「変更を保存」を忘れずにクリックして下さい。
次に、PNGファイルをJPEGファイルに変換する設定です。
これで終了です。
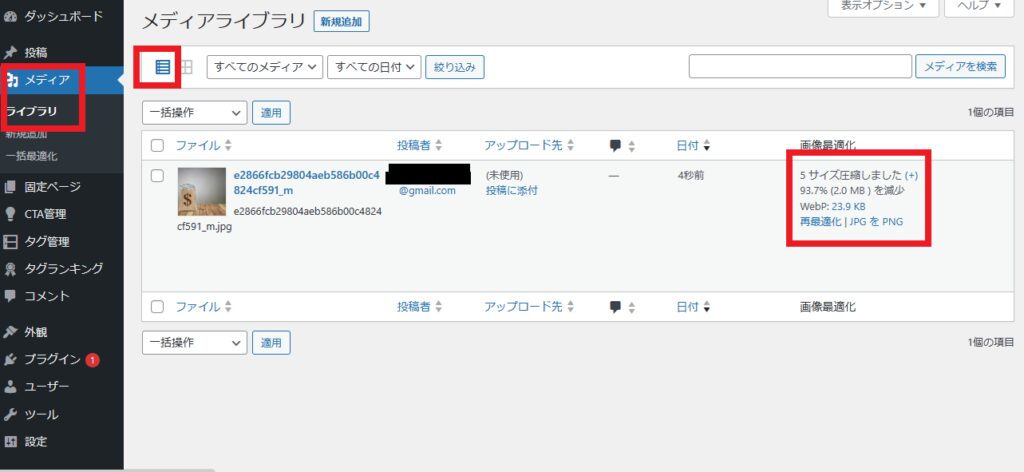
実際に変換されているのかの確認方法ですが、wordpressの左側「メディア>ライブラリ」から画像一覧が出てくるので、左から2つ目の赤枠をクリックして表示形式を変えて右の赤枠を見れば、どれだけ圧縮されているのかが確認できます。
投稿がゼロであれば何も表示されませんが、投稿した後に見てみて下さい。
Simple User Avatar
このプラグインをインストールすることで、プロフィールなどに簡単にアバター(アイコン)を設定することができます。
これがないとgravatarというサイトに登録して、めんどくさい作業をしなければアバターを設定できません。
プラグインひとつインストールするだけですごく簡単に作業を減らすことができるので、おすすめです。
では説明していきます。

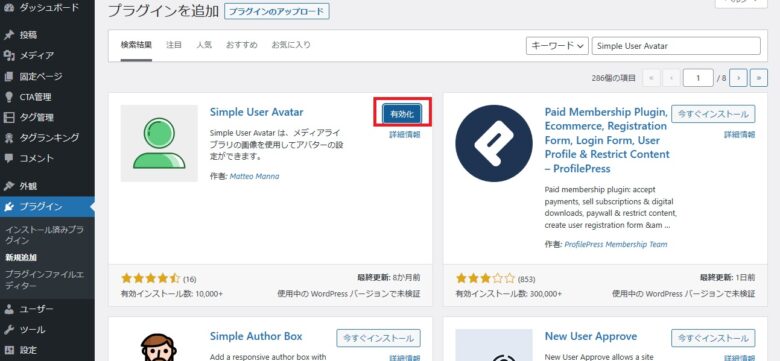
検索窓に「Simple User Avatar」と入れます。
出てきたプラグインの「今すぐインストール」をクリックします。

「有効化」をクリックします。

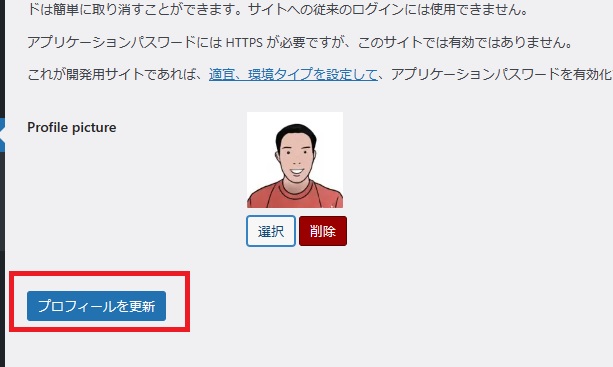
ユーザー>プロフィールから下の方にスクロールし、「選択」が出ていればオッケーです。

こんな感じで設定できました。
忘れずに「プロフィールを更新」をクリックしましょう。
XML Sitemap Generator for Google
次は、Googleにサイトマップを自動的に送信してくれるプラグインです。
これは、SEOにおいてすごく重要な役割を担ってくれるプラグインなので必ず入れて下さい。

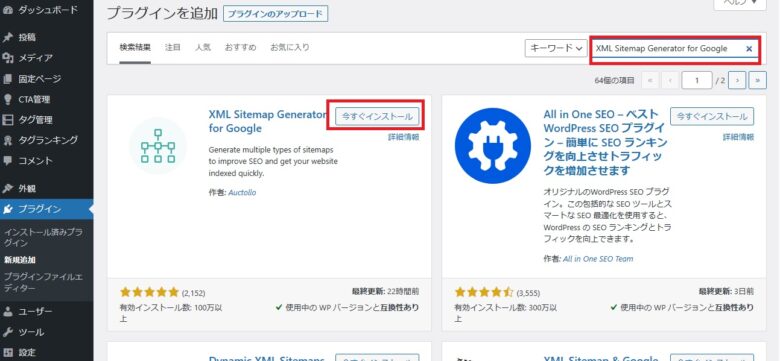
検索窓に「XML Sitemap Generator for Google」と入れます。
出てきたプラグインの「今すぐインストール」→「有効化」をクリックします。

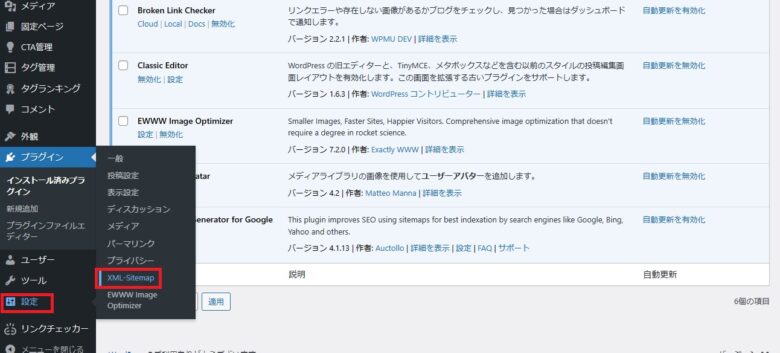
「設定>XML Sitemap」をクリックします。

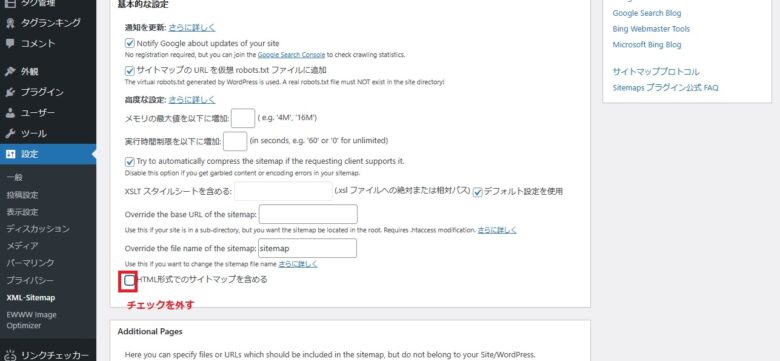
赤枠のチェックを外します。

少し下にスクロールし、二つの赤枠にチェックを入れます。
上の英語で書いてあるのは、投稿の優先順位を自動計算しないっていう意味です。
意味わからんって人でも、とりあえず先に進んで下さい。
僕も最初は意味わからんまま設定しました(笑)
要は、自分で優先度を設定するってことです。
詳しくは下で解説しますね。

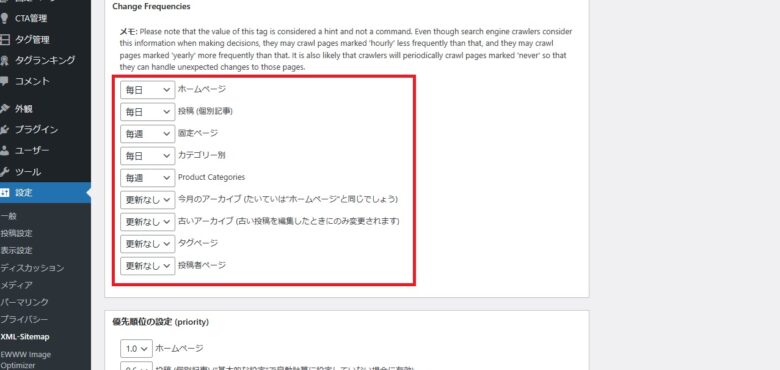
赤枠のところを同じように変更して下さい。
投稿記事などの更新頻度が高いものは毎日に設定し、早く検索エンジンに知らせてあげるようにします。

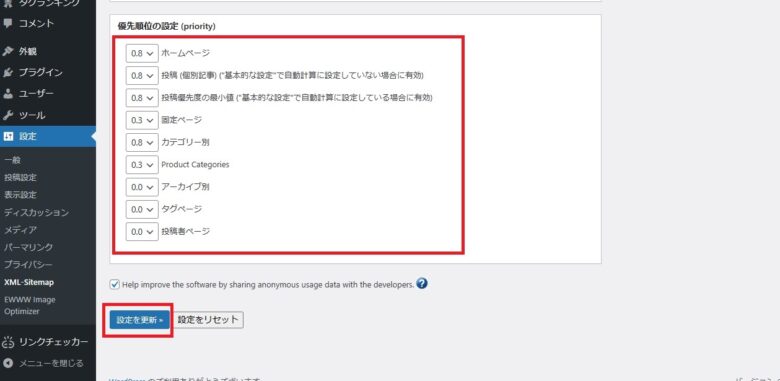
優先順位の設定は、赤枠のようにして下さい。
意味わからんって方はとりあえず進めて下さい(笑)
「設定を更新」をクリックして終了です。