初心者は後回しにしがちな固定ページ設定
サイト作成にあたって絶対にあったほうがいいお問い合わせフォームやプライバシーポリシー、サイトマップなどの設定の仕方を説明します。
なお、初めての方でも20分ぐらいで終わる作業です。
慣れたら5分で終わります。
間を取って10分とタイトルに入れました(笑)
では説明に入っていきます。
お問い合わせフォーム
まずはお問い合わせフォームの作成です。
これを設定しておかないと、お客さんからの質問や、企業などから広告掲載のオファーしたいと思われた時に
連絡手段がないので大事なチャンスを逃しかねません。
また、SEO評価にも関わるので絶対に設定して下さいね。

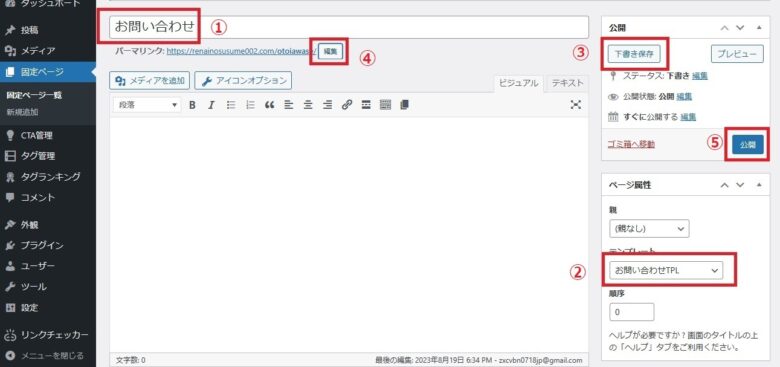
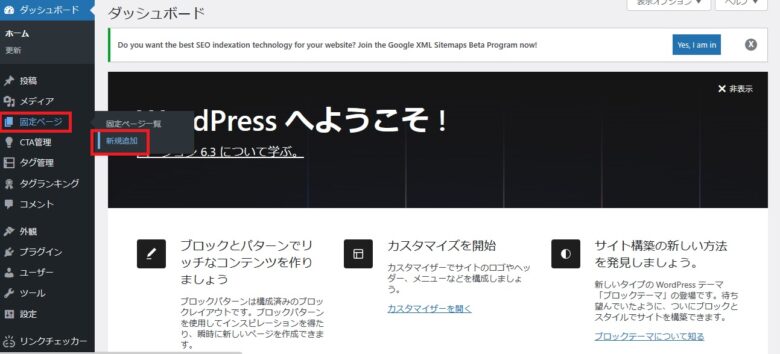
「固定ページ>新規追加」をクリックします。

タイトルを①「お問い合わせ」に変更し、テンプレートを②「お問い合わせTPL」に変更します。
一旦③「下書き保存」をクリックし、パーマリンクの④「編集」をクリックして任意の文字列(ここでは「otoiawase」)に変更し、最後に⑤「公開」をクリックして下さい。
はい、これで終了です。
めちゃくちゃ簡単ですね。
プライバシーポリシー
続いてプライバシーポリシーの設定です。
プライバシーポリシーとは、個人情報の取り扱い方を記載するものです。
これがないと、ASPの審査が通らないので広告を貼ることができません。
よって、収益を出すことができません。
なので必ず設定するようにして下さい。

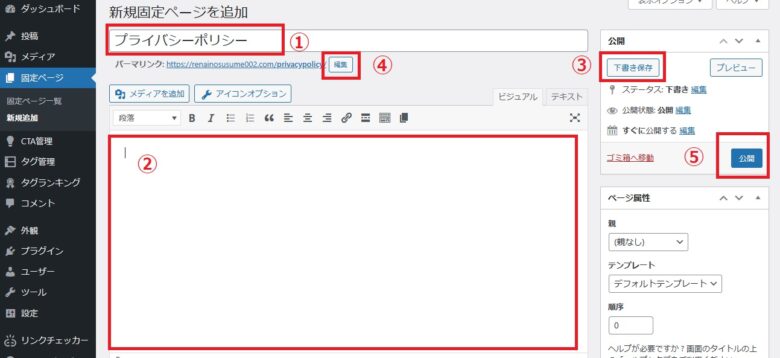
先ほどと同じで「固定ページ>新規追加」をクリックし、タイトルを①「プライバシーポリシー」と入力します。
本文②を入力します。
ここには、下記のテンプレートをコピペして頂いて大丈夫です。
当サイト(ブログ名)における個人情報の取扱いについて、以下のとおりにプライバシーポリシーを定めます。個人情報の利用目的
当サイトでは、メールでのお問い合わせ、メールマガジンへの登録などの際に、名前(ハンドルネーム)、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は質問に対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、個人情報をご提供いただく際の目的以外では利用いたしません。
個人情報の第三者への開示
当サイトでは、個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人のご了解がある場合
・法令等への協力のため、開示が必要となる場合個人情報の開示、訂正、追加、削除、利用停止
ご本人からの個人データの開示、訂正、追加、削除、利用停止のご希望の場合には、ご本人であることを確認させていただいた上、速やかに対応させていただきます。
当サイトに掲載されている広告について
当サイトは以下の第三者配信広告サービスを利用しています。
Googleアドセンス
もしもアフィリエイト
A8.net
afb
バリューコマース
Link-A
infotop
アクセストレード広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
また、当サイトでは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはここをクリックしてください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当サイト「ブログ名」に掲載されている情報についての著作権は放棄しておりません。当サイト記事からの引用に関しましては「引用元の明示」によって無償で引用頂けます。ただし、全文転載はお断りいたしております。引用許可範囲についても、事前予告なくこれを変更する事があります。また、当サイトのRSSを利用し、コンテンツをそのまま盗用することも禁止しています。
プライバシーポリシーの変更について
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
初出掲載:0000年00月00日
最終更新:0000年00月00日
【コピペOK】ブログのプライバシーポリシー書き方【設置方法も解説】 – NOJI BLOG
サイト名と使用しているASP(広告)は、ご自分のものに適宜変えて下さい。
一旦③「下書き保存」をクリックし、パーマリンクの④「編集」をクリックして任意の文字列(ここでは「privacypolicy」)に変更し、最後に⑤「公開」をクリックして下さい。
これで終了です。
サイトマップ
サイトマップには「HTMLサイトマップ」と「XMLサイトマップ」の2種類があります。
どう違うのかと言いますと、「HTMLサイトマップ」は人に向けたものでサイトの全ての記事にサイトマップから飛ぶことができます。
対して「XMLサイトマップ」は、Googleクローラーに対して向けたサイトマップです。
これについては下記の記事で説明しておりますので、もしよければご覧下さい。
wordpressに必須になるプラグイン みなさんは、プラグイン入れるのめんどくさいなって思ったことありませんか? 僕は、めちゃくちゃめんどくさくて、新しいサイト立ち上げた時にこの作業が一番嫌だったかもしれません(笑) ちなみ[…]
なのでここでは「HTMLサイトマップ」の入れ方を説明していきます。

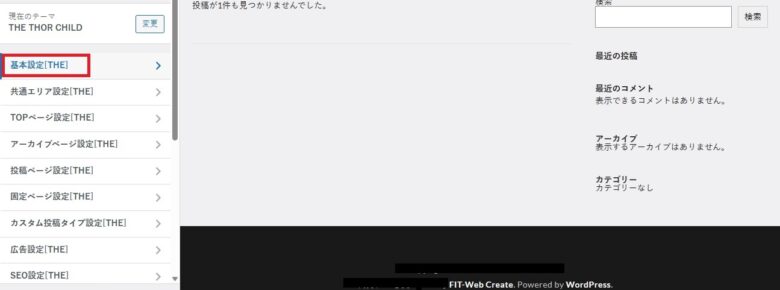
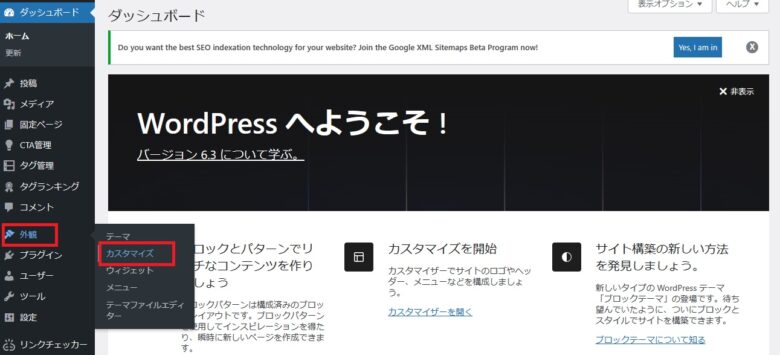
「外観>カスタマイズ」をクリックします。

「基本設定[THE]」をクリックします。

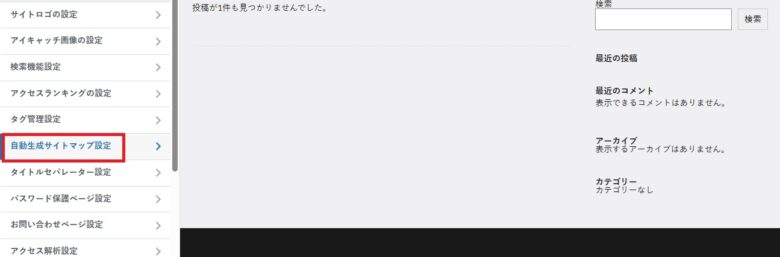
「自動生成サイトマップ設定」をクリックします。

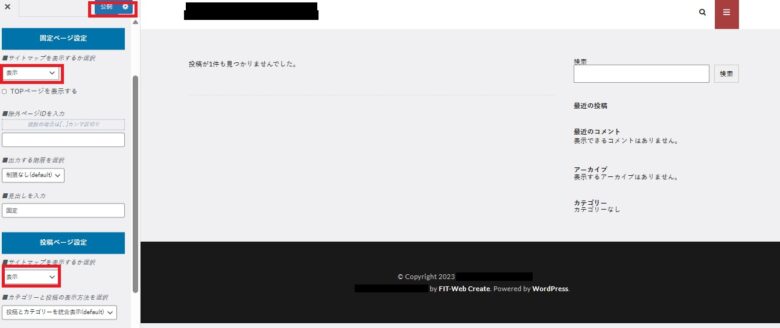
赤枠で囲ってある2つ(固定ページ設定、投稿ページ設定)の「非表示」を「表示」に変更します。
基本的にはこれでオッケーです。
あとはお好みで変更して下さい。
僕はそれ以外は触ってません。
「公開」をクリックします。

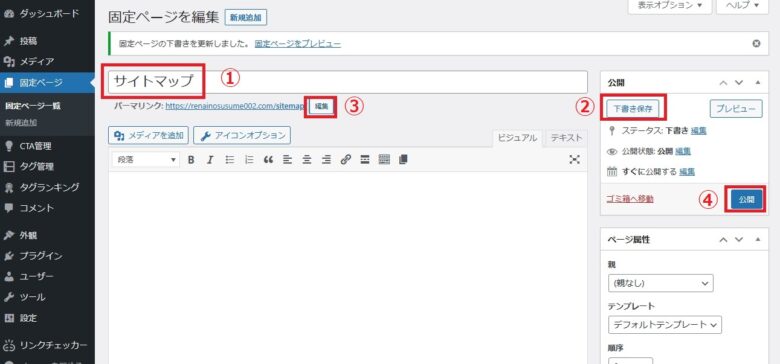
次に、「固定ページ>新規追加」をクリックします。

①タイトルを「サイトマップ」に変更し、②「下書き保存」をクリックします。
③「編集」をクリックし、パーマリンクを任意の文字列に変更(ここでは「sitemap」)します。
④「公開」をクリックします。
これで終了です。
メニューにプライバシーポリシー、お問い合わせフォーム、サイトマップを表示
次に、設定した3つをメニューに表示する方法です。
メニューっていうのは、よくトップページの上部分に表示されているやつです。
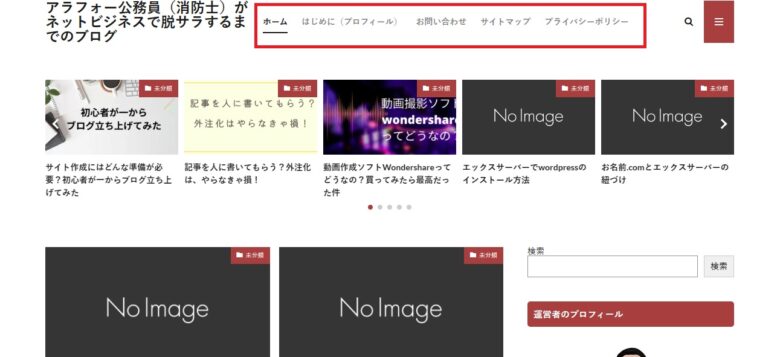
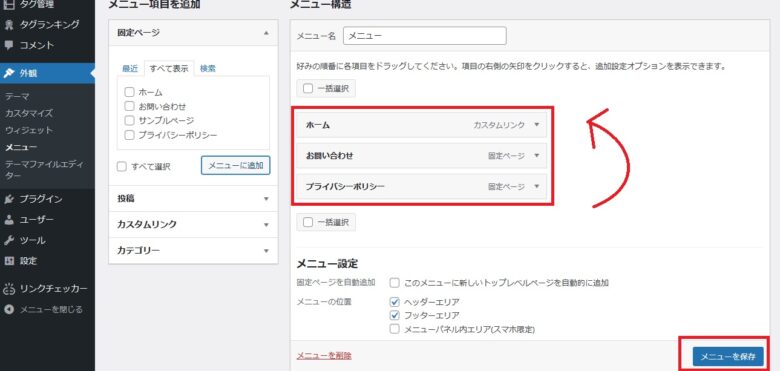
言葉だけではわかりにくいので下の画像を見て下さい。

上の赤枠で囲ったところがメニューですね。
ここに見て欲しいページを入れてあげると読者がクリックしてくれやすくなります。
例えば、企業などが広告の依頼などで問い合わせをしたいけれど、どこにあるかわからないからやめておこうっていうもったいない事態を防ぐことができますので、絶対に設定しておいて下さいね。
また、カテゴリーをここに設定しておくのもありですね。
では、設定方法を説明します。

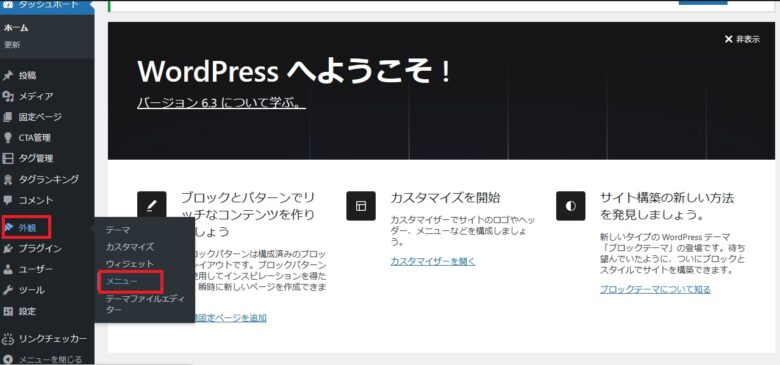
「外観>メニュー」をクリックします。

メニュー名に適当なタイトル(サイトには表示されないので自分がわかりやすいタイトルでOK)を入れて下さい。
ヘッダーエリア、フッターエリアにチェックを入れます。
ヘッダー(サイトの上に表示される)とフッター(サイトの下に表示される)がありますが、お好みで別々に設定もできますので適宜変更して下さい。
「メニューを作成」をクリックします。

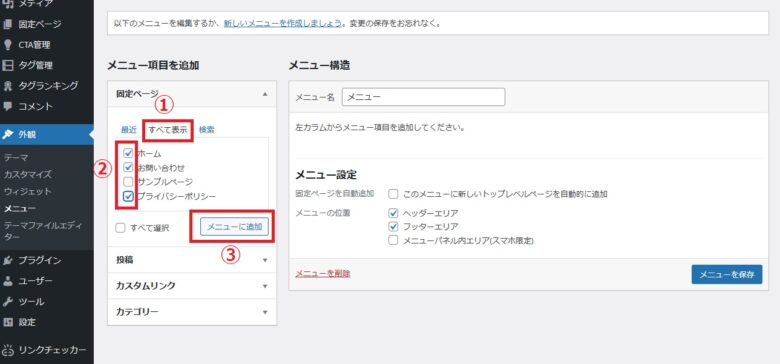
次に、先ほどの画面左側を設定します。
①「すべてを表示」をクリックし、②表示させたい任意の項目をチェックします。
③「メニューに追加」をクリックします。

すると、先ほどチェックした項目が右側に表示されます。
サイトに表示される順番を変えたい場合は、矢印のようにドラッグ&ドロップ(左クリックを押しながら移動して離す)すると、順番を変えることができます。
「メニューを保存」をクリックします。
設定自体はここで終了なのですが、THE THORの場合は
なぜかこれだけでは正しく表示されないんです。
僕は最初これがわからなくて1時間ぐらい四苦八苦しながら無駄な時間を過ごしましたので、みなさんはそうならないようにここから先も読んで下さいね。

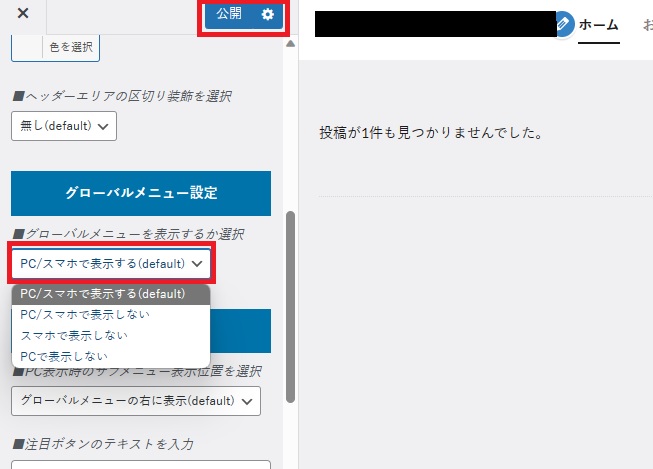
「外観>カスタマイズ」をクリックします。

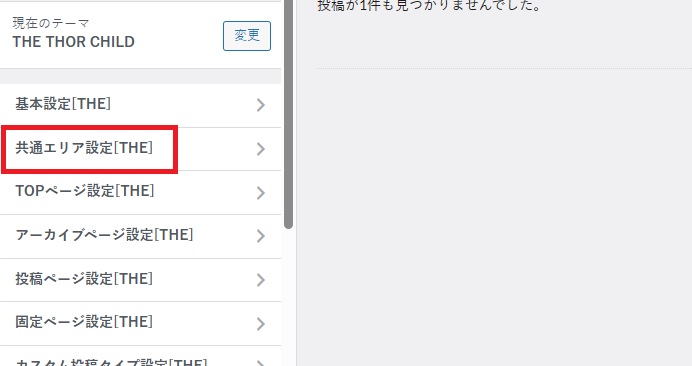
「共通エリア設定[THE]」をクリックします。

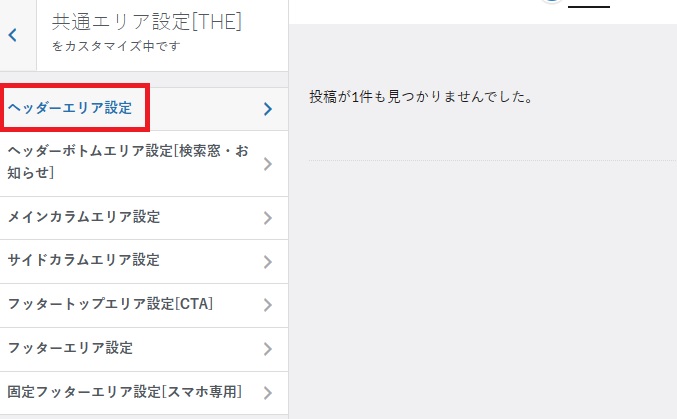
「ヘッダーエリア設定」をクリックします。

グローバルメニュー設定にある赤枠のタブをクリックし、「PC/スマホで表示する(default)」から一旦別の項目(例えば「スマホで表示しない」)をクリックし、「公開」をクリックします。
その後、もう一度同じタブをクリックして「PC/スマホで表示する(default)」を選択し、「公開」をクリックします。
これでOKです。
確認すると、サイトにメニューが表示されていると思います。
こんな簡単な作業に1時間はもったいな過ぎるでしょ?(笑)
プロフィール設定
次はプロフィールを設定していきます。
プロフィールは、ブログを見てくれる読者にとって非常に大事なものになります。
だって、自分が今から読む、もしくは読んでいる記事を書いているのがどんな人なのか?
って気になりませんか??
プロフィールを読んでから記事を読む人っていうのもいますので、ここも必ず設定して下さい。
文章はあとから考えたり付け加えたりできますので、とりあえず設定しといて下さいね。

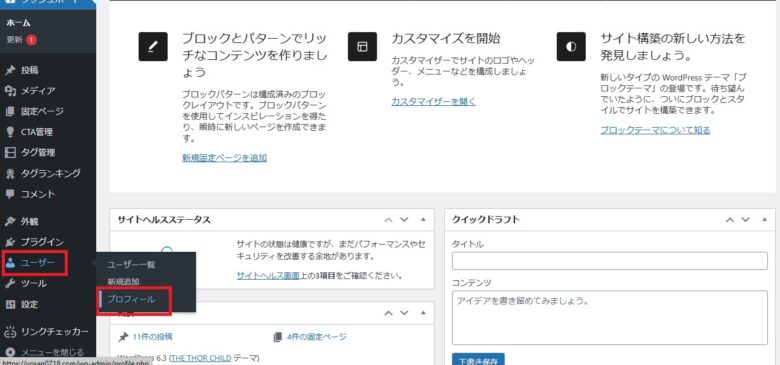
「ユーザー>プロフィール」をクリックします。

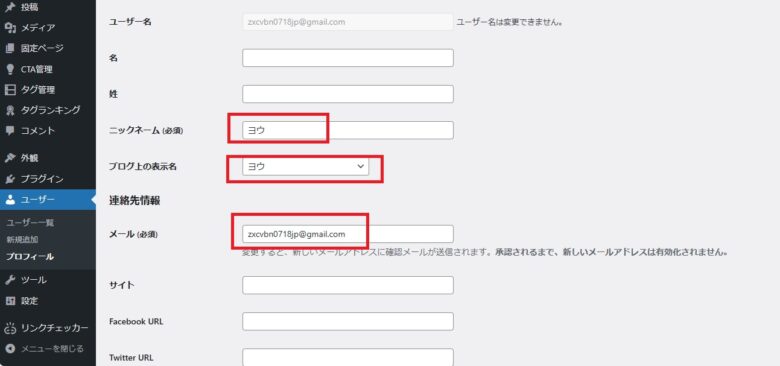
「ニックネーム、ブログ上の表示名、メール」を入れて下さい。

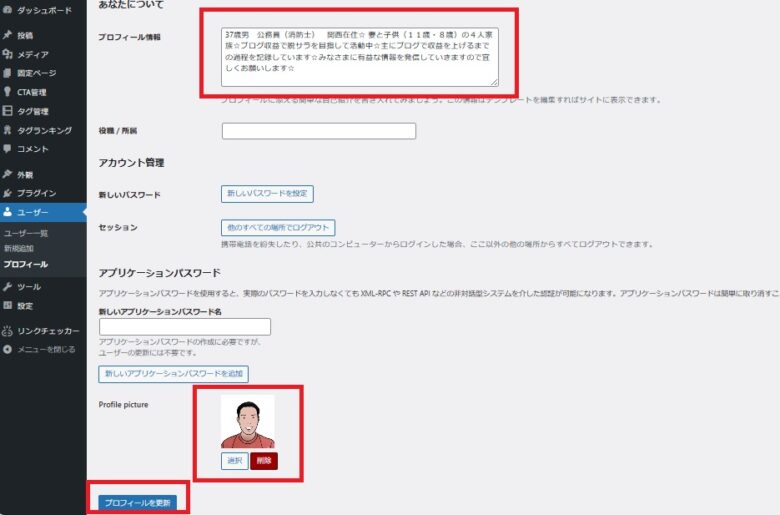
プロフィール情報を入れ、画像を挿入して「プロフィールを更新」をクリックして下さい。
なお、プロフィール画像を入れるには「Simple User Avatar」というプラグインが必要なので入れて下さいね。
詳しくは、下記の記事をご覧下さい。
wordpressに必須になるプラグイン みなさんは、プラグイン入れるのめんどくさいなって思ったことありませんか? 僕は、めちゃくちゃめんどくさくて、新しいサイト立ち上げた時にこの作業が一番嫌だったかもしれません(笑) ちなみ[…]
固定ページのアイキャッチ画像を非表示
最後に、固定ページ(お問い合わせ、プライバシーポリシーなど)のアイキャッチ画像を非表示にする方法です。
これらは記事ではないので個人的にはアイキャッチ画像は不要かなと思ってます。
なので僕は非表示にしています。
では、その方法をお伝えしていきます。

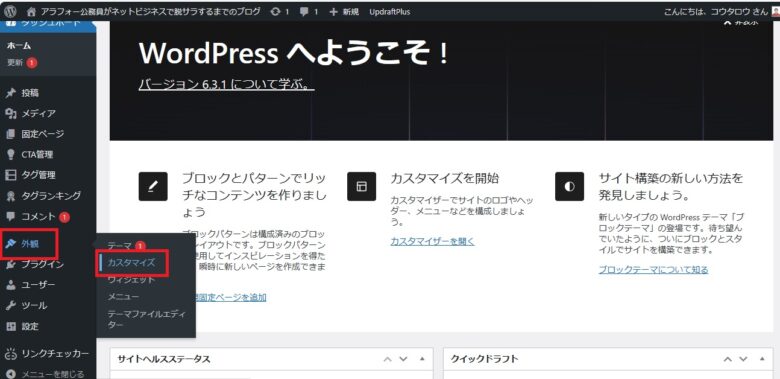
「外観>カスタマイズ」をクリックします。

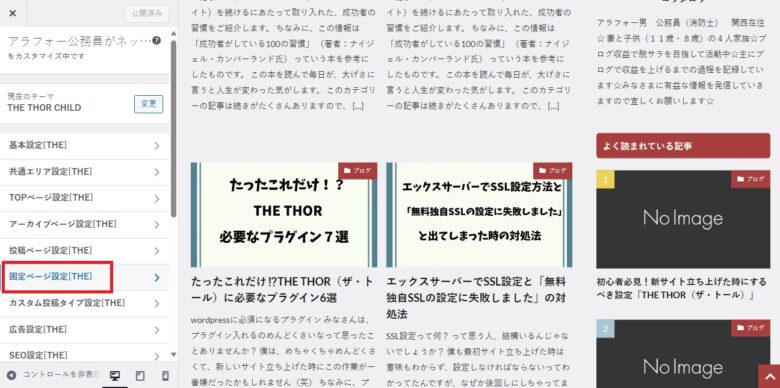
「固定ページ設定」をクリックします。

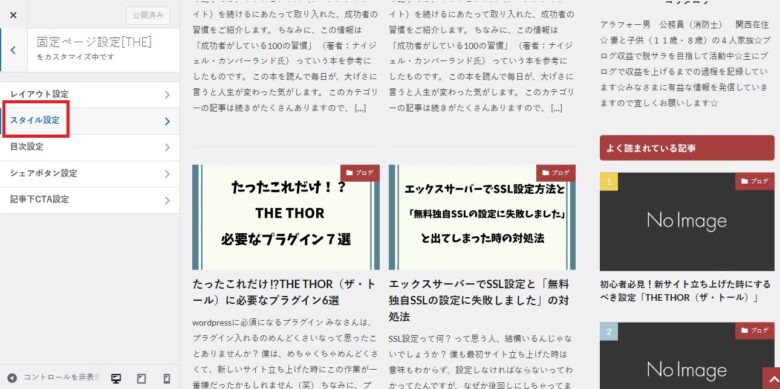
「スタイル設定」をクリックします。

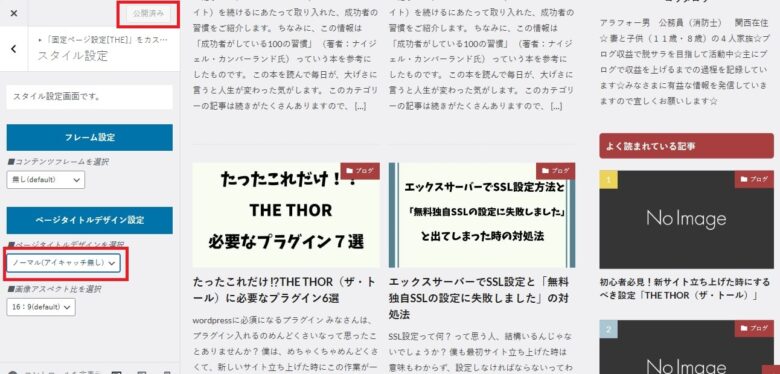
ページタイトルデザインを選択を「ノーマル(アイキャッチ無し)」に変える。
「公開」をクリックする。
これで終了となります。
以上でTHE THORで僕が必要だと思う固定ページの設定です。